Judul : Android Localization tutorial
link : Android Localization tutorial
Android Localization tutorial
Android will run on many devices in many regions .To reach the most users, your application should handle text, audio files, numbers, currency, and graphics in ways appropriate to the locales where your application will be used.In order to build multilingual Android apps you need to collect the texts into resource files and translate them. Once you provide the translation, Android OS will choose the resources that match user’s locale. If your application is available in several languages, Android will select the language that the device uses. Android loads text and media resources from the project’s ‘res’ directory. Additionally, Android can select and load resources from different directories, based on the current device configuration and locale.For example, if the code loads a string called ‘R.string.name’, Android will choose the correct value for that string at runtime by loading the appropriate strings.xml file from a matching ‘res/values’ directory.Example value-en for english,values-ta for tamil.Store respective translated text in different folders.


2.res/values-ta for Tamil
The application selects the resource files to load at run-time, based on the phone’s locale. If no locale-specific resources are available, it falls back on the defaults. For example, if we’re in Switzerland, and the phone’s language is set to French, Android will first look for a folder called fr-rCH. If it can’t find it, it looks for fr and if that’s not found too, it loads the resource files for the default language.
It does that for each resource type, so we can have Tamil strings with the default graphics, or any other combination of translated resources.
Once the localized string and image resources are added to the project workspace, the application is ready for testing. To test it, we can set different locales via Home > Menu > Settings > Language &input> Select Language.
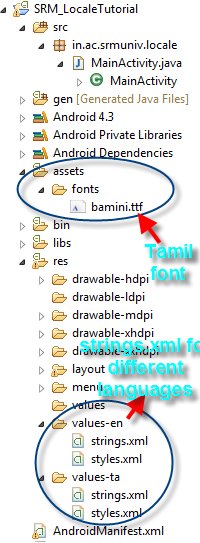
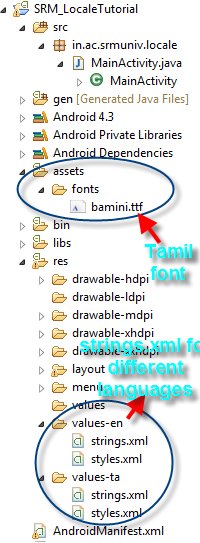
Figure 1 Shows the anatomy of the project
This Demonstrative project portrays the localization concept in android, simply displays a form in two languages 1.English 2.Tamil on user choice of selection in menu.
1.Create Android project with details as listed in the table below.
This Demonstrative project portrays the localization concept in android, simply displays a form in two languages 1.English 2.Tamil on user choice of selection in menu.
1.Create Android project with details as listed in the table below.
Property name | Property value |
Project name | SRM_LocaleTutorial |
Package name | in.ac.srmuniv.locale |
Activity name | MainActivity |
Layout xml name | activity_main |
2.Copy the code to the file activity_main.xml in res/layout folder.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="25dp"
android:paddingTop="10dp" >
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/university"
android:textAlignment="center"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/locale2" />
</FrameLayout>
</TableRow>
<TableRow>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/name"
android:textAppearance="?android:attr/textAppearanceLarge">
</TextView>
</FrameLayout>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:ems="10"
android:inputType="textPersonName">
</EditText>
</FrameLayout>
</TableRow>
<TableRow>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/discipline"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</FrameLayout>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:entries="@array/select"/>
</FrameLayout>
</TableRow>
<TableRow>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/submit_btn" />
</FrameLayout>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge" />
</TableRow>
</TableLayout>
3.Create folders values-en,values-ta in res folder and copy strings.xml and styles.xml in to them.
string.xml in values-en folder
<?xml version="1.0"encoding="utf-8"?>
<resources>
<string name="app_name">SRMForm</string>
<string name="university">SRM University </string>
<string name="name">Name</string>
<string name="discipline">Discipline</string>
<string name="submit_btn">Submit</string>
<string-array name="select">
<item>Engineering </item>
<item>Medical</item>
<item>Science</item>
</string-array>
</resources>
copy styles.xml in values-en folder from values folder.
string.xml in values-ta folder
<?xml version="1.0"encoding="utf-8"?>
<resources>
<string name="app_name">Androidlocalization</string>
<string name="university">எஸ் ஆர் ரம் பல்கழைகழகம் </string>
<string name="name">பெயர்</string>
<string name="discipline"> பிரிவு </string>
<string name="submit_btn"> சமர்பி </string>
<string-array name="select">
<item>பொறிஈயல் </item>
<item>மருத்துவம்</item>
<item>அறிவியல்</item>
</string-array>
</resources>
copy styles.xml in values-ta folder from values folder.
4.Copy the code in MainsActivity.java. Activity.
</manifest>
4.Copy the code in MainsActivity.java. Activity.
packagein.ac.srmuniv.locale;
import java.util.Locale;
importcom.mayuonline.tamilandroidunicodeutil.TamilUtil;
importandroid.view.View.OnClickListener;
import android.os.Bundle;
importandroid.app.Activity;
importandroid.content.Intent;
importandroid.content.res.Configuration;
importandroid.content.res.Resources;
importandroid.graphics.Typeface;
importandroid.util.DisplayMetrics;
import android.view.Menu;
importandroid.view.MenuInflater;
importandroid.view.MenuItem;
import android.view.View;
importandroid.widget.Button;
importandroid.widget.ImageView;
importandroid.widget.TextView;
importandroid.widget.Toast;
public class MainActivity extends Activity {
private Locale myLocale;
Button b1;
TextView t1;
ImageView logo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button1);
t1 = (TextView) findViewById(R.id.textView1);
logo = (ImageView) findViewById(R.id.imageView1);
Locale current = getResources().getConfiguration().locale;
if(current.getDisplayLanguage().equals("Tamil")) {
logo.setImageResource(R.drawable.locale);
}
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/bamini.ttf");
// Encoding conversion
String tamilString = TamilUtil.convertToTamil(TamilUtil.BAMINI,
" தமிழிலும் படிவம் சமர்பிக்காலம்");
t1.setTypeface(tf);
t1.setText(tamilString);
b1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Form submmited",
Toast.LENGTH_LONG).show();
}
});
}
@Override
public booleanonCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
@Override
public booleanonOptionsItemSelected(MenuItem item) {
// Handle item selection
switch (item.getItemId()) {
case R.id.tamil:
setLocale("ta");
return true;
case R.id.english:
setLocale("en");
return true;
default:
return super.onOptionsItemSelected(item);
}
}
public void setLocale(String lang) {
myLocale = new Locale(lang);
Resources res = getResources();
DisplayMetrics dm = res.getDisplayMetrics();
Configuration conf = res.getConfiguration();
conf.locale = myLocale;
res.updateConfiguration(conf, dm);
Intent refresh = new Intent(this, MainActivity.class);
startActivity(refresh);
finish();
}
}
4 Modify Androidmanifest.xml only on the highlighted part.<?xml version="1.0"
encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="in.ac.srmuniv.locale"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="in.ac.srmuniv.locale.MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light.DarkActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
5.Run the application in the emulator/device with tamil font available.
Figure 2 Shows when application is loaded the default Locale being English is loaded.
Figure 3 Shows When menu 'Tamil' is clicked from action bar menu the form Activity is reloaded.With Locale set to tamil programmatically string values are taken from values-ta folder.
Figure 2 Shows when application is loaded the default Locale being English is loaded.
Figure 3 Shows When menu 'Tamil' is clicked from action bar menu the form Activity is reloaded.With Locale set to tamil programmatically string values are taken from values-ta folder.
CODE EXPLANATION
This demonstrative application has a simple form Activity.Choice of language can be selected through action bar menu.setLocale( String lang ) method has the following code which enable Locale change programmatically
myLocale = new Locale(lang);
Resources res = getResources();
DisplayMetrics dm = res.getDisplayMetrics();
Configuration conf = res.getConfiguration();
conf.locale = myLocale;
res.updateConfiguration(conf, dm);
Locale represents a language/country/variant combination. Locales are used to alter the presentation of information such as numbers or dates to suit the conventions in the region they describe.The constructor for Locale class takes two letter Any change in configuration needs to reload the activity hence we need to restart the activity to view the change
Intent refresh = new Intent(this, MainActivity.class);
startActivity(refresh);
finish();
Depending on the current locale choosing of appropriate audio/images/videos from different resources can be done programmatically.Here if the current display language is "Tamil" image is changed .The following code in onCreate() method demonstrate it.
Depending on the current locale choosing of appropriate audio/images/videos from different resources can be done programmatically.Here if the current display language is "Tamil" image is changed .The following code in onCreate() method demonstrate it.
Locale current = getResources().getConfiguration().locale;
if (current.getDisplayLanguage().equals("Tamil")) {
logo.setImageResource(R.drawable.locale);
}
Include language font bamini.ttf in assets/fonts folder.You can induct the font in to the code by the following code .Download TamilUtil library project from https://github.com/mayooresan/Android-TamilUtil for converting unicode to bammini,Anjal fonts
Typeface tf =Typeface.createFromAsset(getAssets(), "fonts/bamini.ttf");
This app uses a third party library TamilUtil which simply converts the tamil words in unicode to respective tamil fonts.Here the tamil words are converted String and is displayed in TextView after setting the typeface property to support the font.
// Encoding conversion
String tamilString = TamilUtil.convertToTamil(TamilUtil.BAMINI, "தமிழிலும் படிவம் சமர்பிக்காலம்");
t1.setTypeface(tf);
t1.setText(tamilString);
t1 is the TextView.
Demikianlah Artikel Android Localization tutorial
Sekianlah artikel Android Localization tutorial kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Android Localization tutorial dengan alamat link https://kokonghod.blogspot.com/2014/04/android-localization-tutorial.html




0 Response to "Android Localization tutorial"
Post a Comment